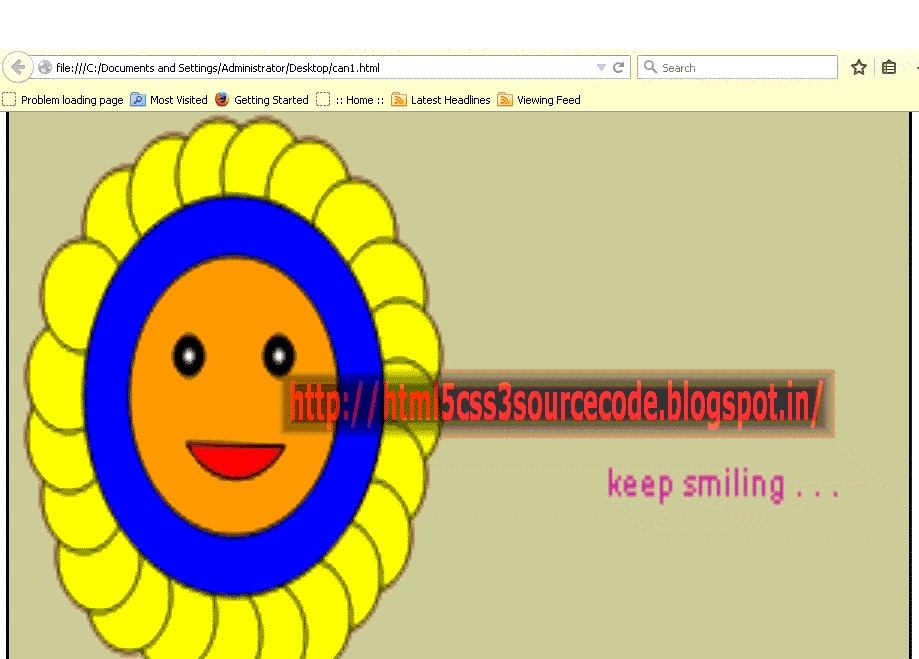
HTML5 example to create Smiley Face Using Canvas,HTML5 Canvas tutorial, Smiley Face Using Canvas, HTML5 example Smiley Face Using Canvas with source code, step by step tutorial to create Smiley Face,
html5 example source code to draw smiley Face using canvas
html5 example source code to draw smiley Face using canvas Download
HTML Smiley Face Using Canvas Complete Source Code is Follow
<! DOCTYPE html>
<html lang ="en">
<head>
<style>
#myCanvas { background-color:#DEB887;
border:3px solid black;
width:900px;
height:600px;
}
</style>
</head>
<body>
<canvas id="myCanvas">
browser not support
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx =c.getContext("2d");
ctx.fillStyle='#C71585';
ctx.font='Arial 50px';
ctx.fillText('keep smiling . . .',200,100);
ctx.strokeText('keep smiling . . .',300,400);
//For Yellow Circles
ctx.beginPath();
ctx.arc(40,33,15,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(55,25,15,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(70,20,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(85,20,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(100,25,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(115,35,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(125,50,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(130,65,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(130,80,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(125,95,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(120,110,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(110,120,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(100,130,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(85,135,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(70,135,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(55,130,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(40,125,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(30,115,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(25,100,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(20,85,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(20,70,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arc(25,50,14,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill();
ctx.stroke();
ctx.closePath();
//For Inner Circle
ctx.beginPath();
ctx.arc(75,75,50,0,2*Math.PI);
ctx.fillStyle="blue";
ctx.fill();
ctx.stroke();
ctx.closePath();
//For Second Inner Circle
ctx.beginPath();
ctx.arc(75,75,35,0,2*Math.PI);
ctx.fillStyle="orange";
ctx.fill();
ctx.stroke();
ctx.closePath();
// For First Eye
ctx.beginPath();
ctx.arc(60,65,5,0,2*Math.PI);
ctx.fillStyle="black";
ctx.fill();
ctx.stroke();
ctx.closePath();
// For First White Part
ctx.beginPath();
ctx.arc(60,65,2,0,2*Math.PI);
ctx.fillStyle="white";
ctx.fill();
ctx.stroke();
ctx.closePath();
//For Second Eye
ctx.beginPath();
ctx.arc(90,65,5,0,2*Math.PI);
ctx.fillStyle="black";
ctx.fill();
ctx.stroke();
ctx.closePath();
//For Second White Part
ctx.beginPath();
ctx.arc(90,65,2,0,2*Math.PI);
ctx.fillStyle="white";
ctx.fill();
ctx.stroke();
ctx.closePath();
ctx.beginPath();
ctx.arcTo(75,110,105,70,20);
ctx.fillStyle="red";
ctx.fill();
ctx.stroke();
ctx.closePath();
// For Lips
ctx.strokestyle="red";
ctx.fillStyle="red";
ctx.ShadowColor="white";
ctx.ShadowBlur="30";
ctx.fill();
ctx.stroke();
</script>
Shaikh Ribana MCA II FS
</body>
</html>
Download Example With source code
Assinement By Shaikh Ribana MCA II FS ( Imscdr, Ahmednagar)HTML5 Css3 Session 2015