Before you learn HTML 5 and css3 you should know HTML template creation in this post we are going to give some steps to create HTML template using Table Tag .in this post you are going to create html template using table tag using concept table with in table concept.
you can download HTML template with sour code . every tutorial provide download link where you can download complete Source code of HTML with CSS .
There are different method are used to create HTML Templates some are
Lets Take example of this template creation
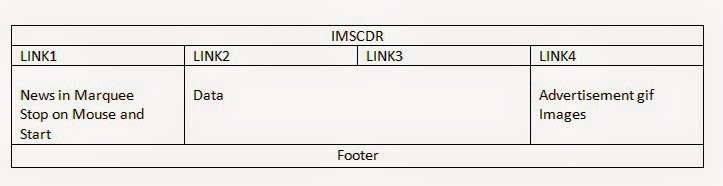
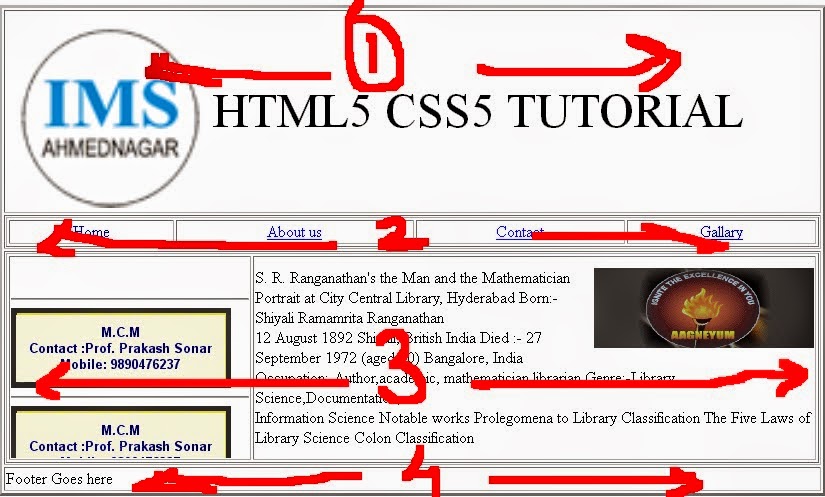
I am going to create website for one institute as shown in picture and i am going to use table with in table concept .as template shown in picture is created using three HTML table tag.lets understand it step by step
<table border="3" width="100%" hight="50%">
<tr>
<tr>
</td>
2. HTML template Image Mapping
3. HTML template using Div Tag
4. HTML template using Frame Tag
5. HTML template using Frame Tag ,Table ,Image mapping, Div
you can download HTML template with sour code . every tutorial provide download link where you can download complete Source code of HTML with CSS .
There are different method are used to create HTML Templates some are
1. HTML template using Table tag
Lets Take example of this template creation
I am going to create website for one institute as shown in picture and i am going to use table with in table concept .as template shown in picture is created using three HTML table tag.lets understand it step by step
1. Draw design on plane page what you are going to do so that plan accordingly as a am going to develop above template.
2. Separate the number of table you require to design the template as require 3 tables
3. find the number rows and column you are going to use in outermost table
for above design i need 4 rows in my outermost table and going to set width of table as 100% as shown in image
Download HTML Table tag Template
After Finalizing number of rows now i am going to decide in each row how to represent the data using table tag.
1st row again i have created one table having two columns one for logo and another for text.
2nd row i have created one table having 4 columns each for hyper link and
3rd row i have created one table having 2 column one for marquee and another for content display purpose.
4th row represent footer
Code for above template is as follow
<html>
<head>
<title></title>
</head>
<body >
<table border="3" width="100%" hight="50%">
<tr>
<td>
<table><tr>
<td> <img src="1.png" width="200"></td>
<td> <font size=8>HTML5 CSS5 TUTORIAL</font></td>
</tr></table>
</td>
</tr>
<tr>
<td>
<table ALIGN="CENTER" border="1" width="100%" hight="50%">
<tr ALIGN="CENTER" >
<td><a href="Home.html">Home</a></td>
<td><a href="About us.html">About us</a></td>
<td><a href="Contact.html">Contact</a></td>
<td><a href="Gallary.html">Gallary</a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="1" width="100%" >
<tr>
<td WIDTH="30%">
<marquee direction="up">
<HR>
<img src="MCM.gif"><br>
<HR>
<img src="MCM.gif"><br><br>
<HR>
<img src="MCM.gif"><br><br>
<HR>
<img src="MCM.gif"><br><br>
</td>
<td WIDTH="70%">
<img src="a.gif" ALIGN="RIGHT">
S. R. Ranganathan's
the Man and the Mathematician<br>
Portrait at City Central Library, Hyderabad
Born:-Shiyali Ramamrita Ranganathan<br>
12 August 1892 Shiyali, British India
Died :- 27 September 1972 (aged 80) Bangalore, India<br>
Occupation:-Author,academic, mathematician,librarian
Genre:-Library Science,Documentation, <br>Information Science
Notable works Prolegomena to Library Classification The Five
Laws of<br> Library Science Colon Classification
</td>
</tr>
</table>
</TD>
</tr>
<tr>
<td>
Footer Goes here
</td>
</tr>
</table>
</body>
</html>
Download HTML Table tag Template
Copy paste above code and save using .HTML extension. replace images as per your convenience.
save as same page using
home.html., contact.html, about us.html and gallary .html
and change the content and image your simple website will be ready.
To download above tutorial use following link
Download HTML Table tag Template
Tutorial 2
Create template using HTML Table Tag use CSS
Layout Design by :
Komal Dhadge MCA Student IMSCD&R
HTML5 CSS3 Template Creation Session I
Click here Download HTML CSS source code
Tutorial 3
Create template using HTML Table Tag use CSS with News Corner use Marquee containing strart and stop event of javscript
To Download Html Source Code Click here
Layout Design By:
Kshirsagar Nirmala & Patole Rupali Student IMSCD&R
HTML5 CSS3 Template Creation Session I
To Download Html Template Source Code Click here
Next Tutorials are
2. HTML template Image Mapping
3. HTML template using Div Tag
4. HTML template using Frame Tag
5. HTML template using Frame Tag ,Table ,Image mapping, Div