How to add pages menu in blog in Hindi tutorial
How to add navigation to your blog
अपने ब्लॉग में पेजेस मेनू कैसे ऐड करे हिंदी में जानिए
हमने लास्ट आर्टिकल में ब्लॉग कैसे लिखते है ये सीखा। जब आप ब्लॉग में पोस्ट लिखोगे और उसे पब्लिश करोगे तो वो पोस्ट आप का होम पेज बन जाती है। आप को अपने पुराने पोस्ट हाईड हो जाते है। अगर आप को अपना ब्लॉग पॉपुलर बनाना है तो आप को अपने ब्लॉग के नेविगेशन के बारे में ज्यादा ध्यान रखना है। इस आर्टिकल में हम ब्लॉग में नेविगेशन मेनू कैसे ऐड करते है। पेज कैसे ऐड करना है ये सीखेंगे
सबसे पहले आप को अपने गूगल अकाउंट में लोगिन होना है।
गूगल अक्कौंट में लोगिन होने के बाद आप को blogger.com एड्रेस बार टाइप करके इंटर प्रेस करना है। आप अपने ब्लॉगर अकाउंट में आ जोगे।
आप को अपने ब्लॉग की लिस्ट दिखेंगे जिस ब्लॉग में आप को पेज ऐड करना है उसपे क्लिक करने करने के के बाद उस ब्लॉग का कंटोल पैनल ओपन हो जायेगा।
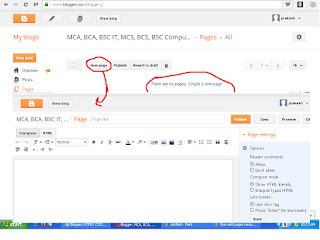
लेफ्ट साइड में अलग अलग ऑप्शन है जिसमे आप को pages ऑप्शन पे जैसे इमेज में दिया है
pages ऑप्शन पे क्लिक काने के बाद आप को नई पेज ओपन हो जायेगा
इस प्रकार आप को पेज बनाने है। सबसे पहेले आप अपने पेजे बना ले मैंने अपने ब्लॉग में दो पेज बना लिए है जैसे की इमेज में दिखाई दे रहे है। पेज बनाकर मैंने उन्हें पब्लिश भी किया है। जैसे ही मई अपना ब्लॉग view blog बटन पे क्लिक कर के देखता हु मुज़े ये पेज जो मैंने ऐड किये है दिखाई नहीं देते है।
सबसे पहले आप को अपने ब्लॉग में मेनू ऐड करना जरुरी है। जैसे ऐड करोगे उसके बाद आप अपने पीजे उस मेनू में ऐड कर सकते हो।
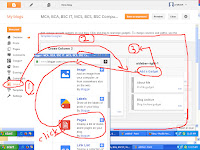
जैसे इमेज में दिखाई दे रहा है। आप को राइट साइड में जो ऑप्शन है उसमे से layout पे क्लिक करना है आप २ पेज जहांपर पेज का दिखेगा जिसमे हर बॉक्स में आप को Add gadget दिखाई देगा। मेनू ऐड उस बक्स में Add gadget लिंक पे क्लिक करने पर आप को नयी विंडो दिखेगी जिसमें बोहोत सरे ऑप्शन है। आप को pages ऑप्शन सेलेक्ट करना है। सेलेक्ट करने पर आप को configure Page list इमेज जिसमे आप के पेज के नाप पे आप को सेव बटन पे क्लिक करना है।
ब्लॉग में मेनू नेविगेशन कैसे ऐड करे
ब्लॉग को टेम्पलेट कैसे अप्लाई करते है
अपने ब्लॉग के लिए प्रोफेशनल टेम्पलेट डाउनलोड करे
http://html5css3sourcecode.blogspot.in/2016/03/how-to-add-pages-menu-in-blog-in-hindi.html
गूगल अक्कौंट में लोगिन होने के बाद आप को blogger.com एड्रेस बार टाइप करके इंटर प्रेस करना है। आप अपने ब्लॉगर अकाउंट में आ जोगे।
आप को अपने ब्लॉग की लिस्ट दिखेंगे जिस ब्लॉग में आप को पेज ऐड करना है उसपे क्लिक करने करने के के बाद उस ब्लॉग का कंटोल पैनल ओपन हो जायेगा।
लेफ्ट साइड में अलग अलग ऑप्शन है जिसमे आप को pages ऑप्शन पे जैसे इमेज में दिया है
pages ऑप्शन पे क्लिक काने के बाद आप को नई पेज ओपन हो जायेगा
पेज में आप को सबसे पहले पेज टाइटल देना जरुरी है , आप पेज को दो तरीके से लिख अगर HTML अत है तो आप पेज को html में लिख सकते है जैसे स्टेप 1 पे आप क्लिक करके पगे का html व्यू देखा सकते हो , स्टेप 2 का उपयोग करके आप अपने पोस्ट को लिख सकते हो , अगर आप टेक्स्ट का कलर,फॉण्ट , अलाइन, हैडिंग , हैडिंग की साइज आप स्टेप 2 में दिए गए ऑप्शन का उपयोग करके कर सकते हो।
आप अपनी भाषा भी बदल सकते हो।
जैसे ही आप अपना आर्टिकल लिखना ख़त्म करोगे उसे स्टेप ३ का उपोयग है और स्टेप ४ का उपयोग करके आप
सबसे पहले आप को अपने ब्लॉग में मेनू ऐड करना जरुरी है। जैसे ऐड करोगे उसके बाद आप अपने पीजे उस मेनू में ऐड कर सकते हो।
ब्लॉग में मेनू नेविगेशन कैसे ऐड करे
How to add navigation or menu to your blog
जैसे इमेज में दिखाई दे रहा है। आप को राइट साइड में जो ऑप्शन है उसमे से layout पे क्लिक करना है आप २ पेज जहांपर पेज का दिखेगा जिसमे हर बॉक्स में आप को Add gadget दिखाई देगा। मेनू ऐड उस बक्स में Add gadget लिंक पे क्लिक करने पर आप को नयी विंडो दिखेगी जिसमें बोहोत सरे ऑप्शन है। आप को pages ऑप्शन सेलेक्ट करना है। सेलेक्ट करने पर आप को configure Page list इमेज जिसमे आप के पेज के नाप पे आप को सेव बटन पे क्लिक करना है।
जैसे ही आप क्लिक करोगे आप निचे वाली विंडो में save page arrangement पे क्लिक करना है। उसके बाद जैसे view blog पे क्लिक करोगे आप के ब्लॉग में मेनू आ जायेगे। जब जब आप अपने ब्लॉग में नया पेज आड़ करोगे तब आप को यह प्रोसेस फिर से करना पड़ेगी